We use the map function to loop through our data and map pieces of data to reusable components. This article will teach you how to map, filter, and reduce.
Map function
var numbers = [3, 56, 2, 48, 5];
So, we have an array of numbers at the top, and the map allows us to loop through it and create a new array by doing something with each item.
numbers.map()
As you can see, we need an array in order to call a map on it. And it will expect a function within this map function. So we're passing a function into another function. The function that we pass in will determine what we want to do with each item. Assume I wanted to double each of these items.
function double(x) {
return x * 2;
}
Let's write a function that takes an input x and simply returns x multiplied by 2. So this is a doubling function, and it's pretty straightforward. If we pass this function double into my map function, it will loop through my numbers array, putting each number as the input of this function and returning a new array with each item replaced with double the size of the previous one.
numbers.map(double)
This method has an output and that output can be captured, so let's call it new numbers and we can go ahead and console log it so you can see it in console
var numbers = [3, 56, 2, 48, 5];
function double(x) {
return x * 2;
}
const newNumbers = numbers.map(double);
console.log(newNumbers);

We will get the values 6, 112, 4, 96, and 10, which are each twice the size of the items in our numbers array. If you think about it, this isn't exactly something we couldn't do with forEach, which we've been using to loop through arrays for a long time.
var newNumber = [};
function double(x) {
newNumber.push(x * 2);
}
numbers.forEach(double);
console.log(newNumber)
have obtained our numbers array and then used forEach And then, within this forEach function, it also expects a function, which is how we would do it if we used forEach instead of map. As you can see, the map is much more concise now, and we've done the same with our map function.
const newNumbers = numbers.map(function(x){
return x * 2
})
We can also make it much easier by putting this function inside the parentheses, then removing its name and making it anonymous. Whichever way you do it, you'll notice that using a map is more concise because this function actually returns an output, which is a new array. So, unlike forEach, we don't have to create a new empty array and then push to it every time we do something with each item in the array. Instead, the map does everything on its own. This comes in handy when creating custom components and mapping data to them in React.
Another related and also quite useful function is the filter. As the name suggests, what it does is it's going to create a new array by keeping only the items that return true. What does that mean? Well, let me show you a demo.
var numbers = [3,56,2,48,5];
numbers.filter();
Let's say we have our numbers array and I call the filter method, which expects a function inside. Allow me to write it down. Instead of creating a separate function, I'll just create an anonymous function within this one.
var numbers = [3,56,2,48,5];
numbers.filter(function(num){
return num>10
});
This filter function will go through each of the numbers in this numbers array and return only the ones that meet certain criteria for each of these numbers. As an example, we could say return num > 10. In this case, we're going through the numbers array and checking each number. So we'll start with 3 and work our way up to 56. And we're looking to see if any of these numbers are greater than 10. And if they are, we will add them to a new array that will be the output of this function.
var numbers = [3,56,2,48,5];
const newNumbers = numbers.filter(function(num){
return num>10
});
console.log(newNumbers)
So let's make a const called newNumbers and log it to the console.

As you can see, the only two numbers that are greater than 10 are 56 and 48. Of course, you can change this to create an array where the numbers must be less than 10, in this case we get 3, 2, 5. And this is essentially a way of adding a filter to your array and specifying a condition to check for. If that condition is met, create a new array with only the items that return true.
So consider how we might accomplish this with a forEach loop.
var numbers = [3,56,2,48,5];
numbers.forEach(function(num){
if(num<10) {
newNumbers.push(num);
}
})
console.log(newNumbers)

When we log new numbers, you can see that it remains the same, but it clearly took a lot more effort than simply using the filter function.
The final one that sort of fits inside this set map/filter/reduce is the reduce function.
The reduce function operates by accumulating a value and performing some action on each item in an array. So far, it sounds a little perplexing, but it will become clearer once we see it in action. Assume I wanted to add and total all of the items in our numbers array.
var numbers = [3,56,2,48,5];
If I wanted to do that with forEach, I'd have to use something like numbers.
var numbers = [3,56,2,48,5];
var newNumber = 0;
numbers.forEach(function(currentNumber){
newNumber += currentNumber
})
console.log(newNumber);
This loop goes through all of the numbers in this array and adds that number to our new number for each of the current numbers that it's looping through, the first time it'd 3. So 0 becomes 3, and the next time it loops around, this becomes 59, and so on until we reach the final value, at which point we can log newNumber, which is equal to 114.

This is the indirect approach. What if we wanted to use our reduce function to do it? It's actually much simpler.
var numbers = [3,56,2,48,5];
var newNumber = numbers.reduce(function(accumulator, currentNumber){
return accumulator + currentNumber
})
console.log(newNumber);
As a result, we could say numbers. Reduce is followed by a function that accepts an accumulator as well as the current number. And this will be the inverse of the previous variable. And then this will be the number that is equal to each iteration through the array. And then, within the reduce function, I'll return the accumulator plus the current number, and if we save this to a variable called newNumber and console log it, we can see that the result is the same as the previous method using forEach.
var numbers = [3,56,2,48,5];
var newNumber = numbers.reduce(function(accumulator, currentNumber){
console.log("accumulator = "+accumulator);
console.log("currentNumber = "+currentNumber);
return accumulator + currentNumber
})
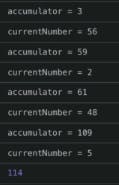
To understand how this reduce function works, you could simply console log the value of the accumulator and the current number every time the loop is run.

As you can see, the accumulator is already set as the first value and the current number is set as the second value the first time the loop is run. The accumulator has already been added to the current number the next time it is run. So it's now equal to 56, but the current number moves on to the next item in the array, and so on until we reach the end of the array and get our total value.
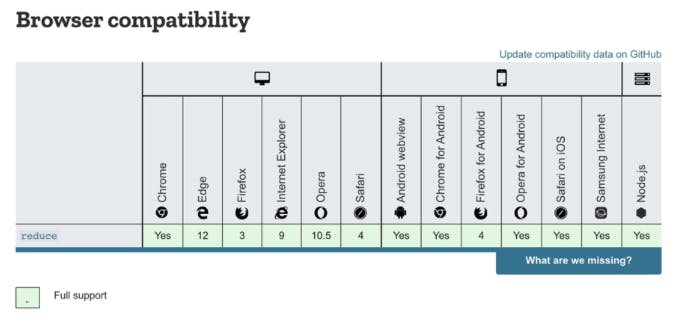
Those three functions are most likely among the most useful JavaScript functions available prior to ES6. You can safely use this code anywhere on any browser if you look at the MDN and developer docs for map, filter, and reduce, which were introduced way before ES6.

Read More
Filter MDN: - developer.mozilla.org/en-US/docs/Web/JavaSc..
Map:-https://developer.mozilla.org/en-US/do..
Reduce:-https://developer.mozilla.org/en-US..
Thank you for reading!